
Amazing Pure CSS Multicolor Gradients with Gradienta Dr Wong Emporium of Tings. Web Magazine.
CSS Gradient is a designstripe project that lets you create free gradient backgrounds for your website. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Why we made this?

Duotone PowerPoint Gradients Designs SlideModel
Colors by name Generate any gradient between two colors. Just type your colors separated by the word "to" in the search field. ColorHexa will then display a RGB, HSV and Reverse HSV gradient. If you just want to blend two (or more) colors together, you might be interested by our color mixer tool . Gradient between 2 colors

Duotone PowerPoint Gradients Designs SlideModel
Gradients tagged 2 Colors. # 2 Colors

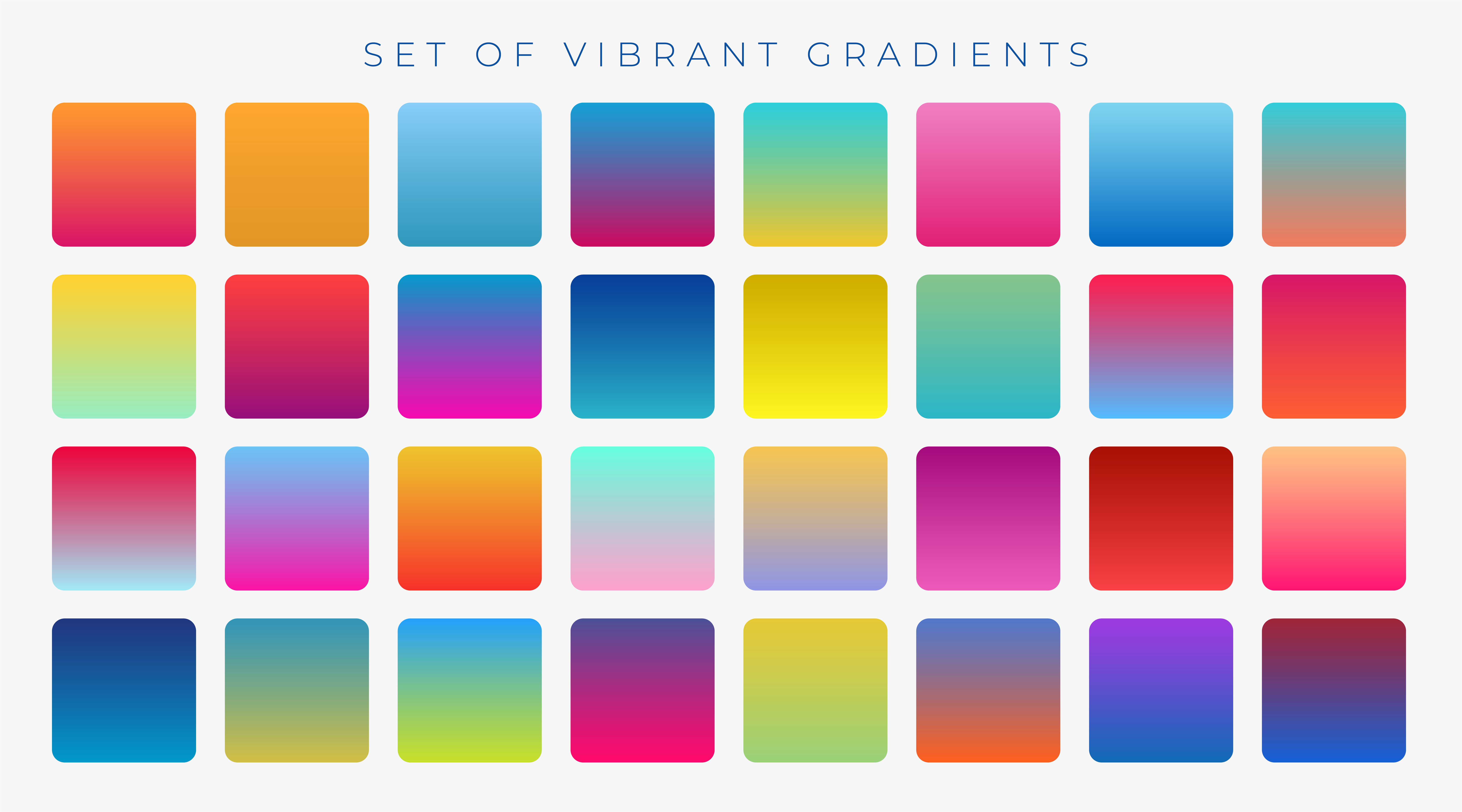
32 Beautiful Color Palettes With Their Corresponding Gradient Palettes
CSS gradients let you display smooth transitions between two or more specified colors. CSS defines three types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial Gradients (defined by their center) Conic Gradients (rotated around a center point) CSS Linear Gradients

The gradient of two colors Abstract photography, Gradient color design, Background design
Gradient Generator All Tools (10) Mode: Link: HEX:#fafa6e RGB:250, 250, 110 HSL:60, 93.33%, 70.59% HEX:#c4ec74 RGB:196, 236, 116 HSL:80, 75.95%, 69.02% HEX:#92dc7e RGB:146, 220, 126 HSL:107.23, 57.32%, 67.84% HEX:#64c987 RGB:100, 201, 135 HSL:140.79, 48.33%, 59.02% HEX:#39b48e RGB:57, 180, 142 HSL:161.46, 51.9%, 46.47% HEX:#089f8f RGB:8, 159, 143

Abstract Gradient Background with Colorful and Modern Style 962809 Vector Art at Vecteezy
Gradients Last updated on Dec 15, 2023 Learn how to create gradients of different types in Illustrator. A gradient is a graduated blend of two or more colors or tints of the same color. You can use gradients to create color blends, add volume to vector objects, and add a light and shadow effect to your artwork.

set of blue gradient color combination Good color combinations, Hologram colors, Color
background-image: linear-gradient (to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12); Generate a nice color gradient. Just enter two colors and our tool generates a perfect color gradient and the fitting css code.

Two Color gradient background Stock Photo Alamy
Here's a repeating linear gradient that alternates between two colors every 10 pixels at a 45-degree angle:.gradient { background-image: repeating-linear-gradient( 45deg, #ff8a00, #ff8a00 10px, #e52e71 10px, #e52e71 20px ); } We can do the same sort of thing, but with a radial gradient..

Color Gradient Chart Spacotin
Number of colors Random Export Example palettes Browse more gradient palettes Create a gradient palette between two colors.

CSS Linear Gradient Explained with Examples
What is a gradient palette? A gradient color palette is a color palette that slowly fades between two colors with a number of steps. For example if you had a gradient color palette going from yellow to red with 3 steps the middle color would be orange. A gradient color palette is a great starting point when making a color palette.

Color Grading Images In With Gradient Maps Photos
To create the most basic type of gradient, all you need is to specify two colors. These are called color stops. You must have at least two, but you can have as many as you want. css .simple-linear { background: linear-gradient(blue, pink); } Changing the direction By default, linear gradients run from top to bottom.

√ Rgb Gradient
A handpicked collection of beautiful color gradients for designers and developers. uiGradients is a handpicked collection of beautiful color gradients for designers and developers. Click the colored square next to hex value to copy to clipboard Get 2 months free. Share on Twitter; Share on Facebook; Show all gradients #005c97;

Dual Colour Wallpapers Wallpaper Cave
From the Color drop-down list of the Fill section, choose Fill Effects and then click the Gradient tab. Choose the Two colors option, then select the colors you want, choose a shading style and a variant. Note that a couple of the variants place the second color in the middle, so that the gradient looks like it has three sections.

FREE 20+ Gradient Backgrounds in PSD AI Vector EPS
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Duotone PowerPoint Gradients Designs SlideModel
Gradients can include Paper, process colors, spot colors, or mixed ink colors using any color mode. Gradients are defined by a series of color stops in the gradient bar. A stop is the point at which a gradient changes from one color to the next, and is identified by a color square under the gradient bar. By default, a gradient starts with two.

Two colours wallpaper (20 Wallpapers) Adorable Wallpapers
Looking for cool gradients for your graphic, web or UI design? Product designer and front end developer Indrashish Ghosh has created a useful online tool called uiGradients - a free collection of over 260 linear gradients that you can use for design and code. You can browse gradients by color, copy their hexadecimal or CSS codes, and even.